VS Code 从入门到精通
介绍
支持的语言
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
Visual Studio Code 支持非常多的编程语言,包括 C/C++、Java、C#、Python、JavaScript、TypeScript、CSS 和 HTML;也可以通过下载扩展支持 Verilog 在内的其他语言。

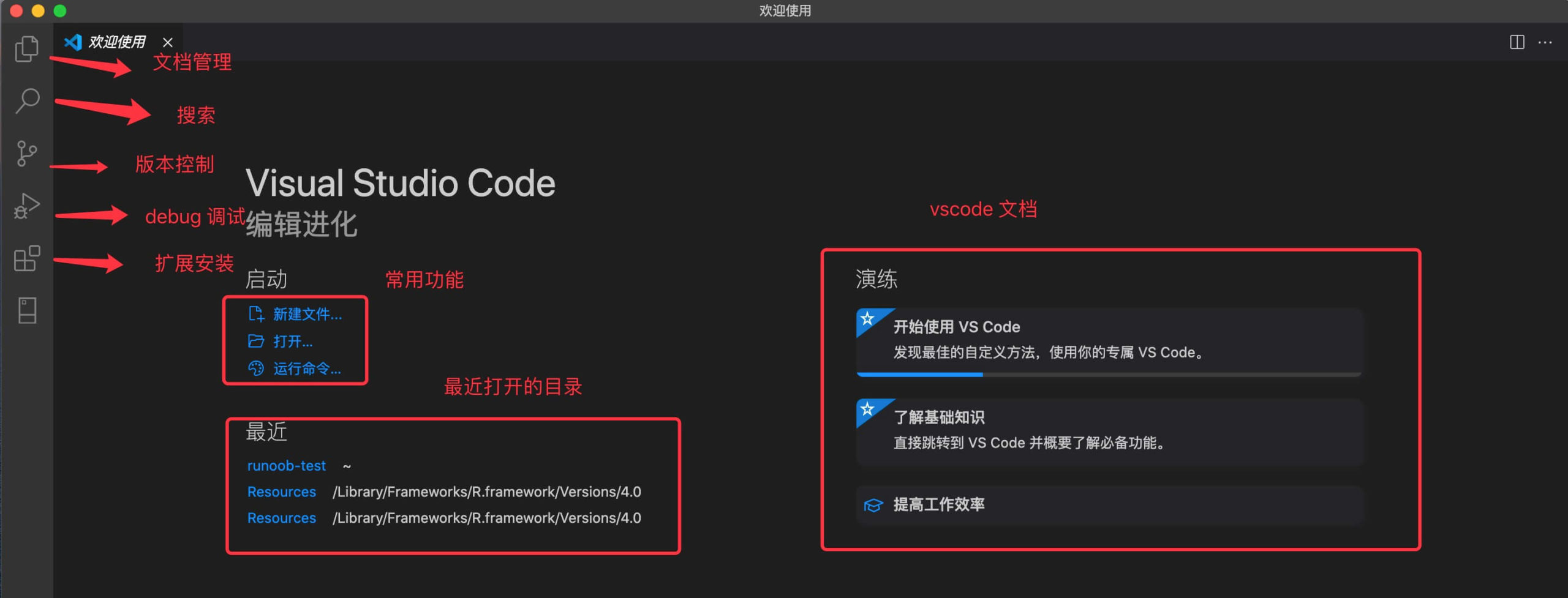
界面

快捷键
仅介绍 Win 下的键鼠常用快捷键,具体的可以在自定义快捷键中查看
一些基础的如 Ctrl+C、Ctrl+Shift+F、Ctrl+N、Ctrl+W 这种不再详细说
| 快捷键 | 说明 |
|---|---|
| Ctrl+K, Ctrl+S | 查看所有快捷键 |
| Ctrl+左键 | 变量、函数跳转(需要语言扩展) |
| Ctrl+P | 打开项目中任意文件,模糊搜索文件名 |
| Ctrl+Shift+O | 转到编辑器中符号(变量、函数) |
| Ctrl+T | 转到工作区所有符号 |
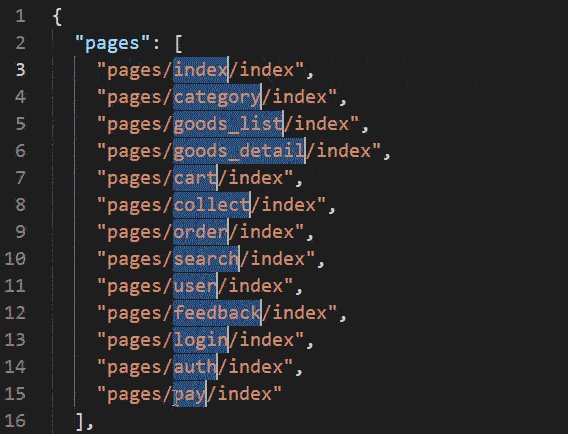
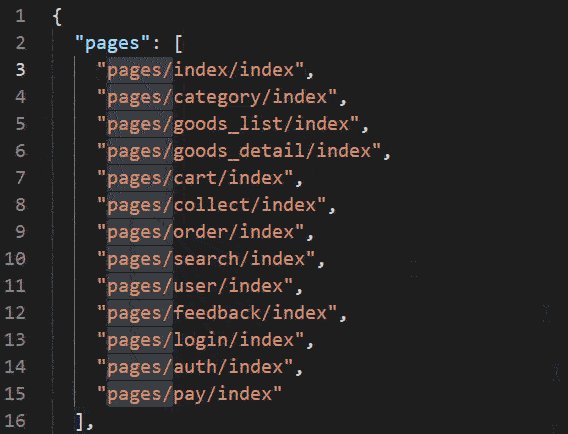
| Ctrl+D | 选定多个相同的单词/文本,多次按下多选(如果没选中文字,自动选中光标所在的单词) |
| Ctrl+K, Ctrl+D | 跳过当前选中,并移动光标到下一个 |
| Ctrl+L | 选中行 |
| Ctrl+Shift+L | 选中 |
| Ctrl+[ / ] | 缩进 / 反缩进 |
| Ctrl+Shift+[ / ] | 光标处代码折叠 / 展开 |
| Ctrl+K, Ctrl+0 / J | 所有代码折叠 / 展开(这是零不是欧),不同数字折叠不同级别 |
| Ctrl+Shift+L | 批量重命名 |
| Shift+Alt+F | 代码格式化 |
| Alt+上 / 下 | 向上 / 下移动一行代码 |
| Shift+Alt+上 / 下 | 向上 / 下快速复制一行 |
| Ctrl+F / H | 查找/替换 |
| F3 / Shift+F3 | 向上/下查找 |
| Ctrl+Alt+Enter | 全部替换 |
| F2 | 重命名变量 |
| F12 | 转到定义处 |
| Shift+F12 | 查看所有应用 |
| Alt+F12 | 查看定义处缩略图 |
| Ctrl+Shift+M | 打开错误页,进行跳转到错误 |
| F8 | 跳转到下一个错误 |
| Ctrl+\ | 向右复制编辑器 |
| Ctrl+Alt+左 / 右 | 移动编辑器到左 / 右分组 |
| Ctrl+PageUp / PageDown | 聚焦到前 / 后编辑器 |
| Ctrl+Shift+PageUp / PageDown | 向左 / 右移动编辑器 |
| Ctrl+K, Ctrl+左 / 右 | 聚焦编辑器到左 / 右分组 |
| Ctrl+Enter | 下面添加一行 |
| Ctrl+Shift+Enter | 向上添加一行 |
| Ctrl+Shift+K | 删除当前行 |
| Ctrl+G | 定位到某一行 |
| alt+上 / 下 | 向上 / 下移动当前行 |
| Ctrl+Alt+- | 后退光标的位置 |
| Ctrl+Shift+- | 前进光标的位置 |
| Ctrl+ + / - | 放大 / 缩小整个界面 |
| Ctrl+滚轮上 / 下 | 放大 / 缩小编辑器字体 |
| Ctrl+Alt+上 / 下 | 向上 / 向下添加多个光标
|
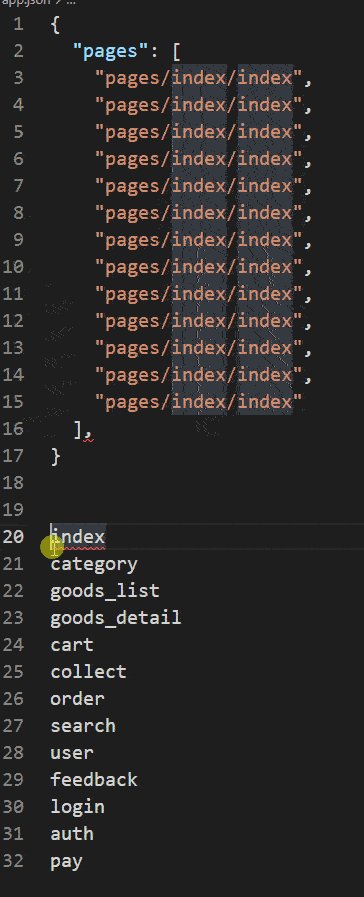
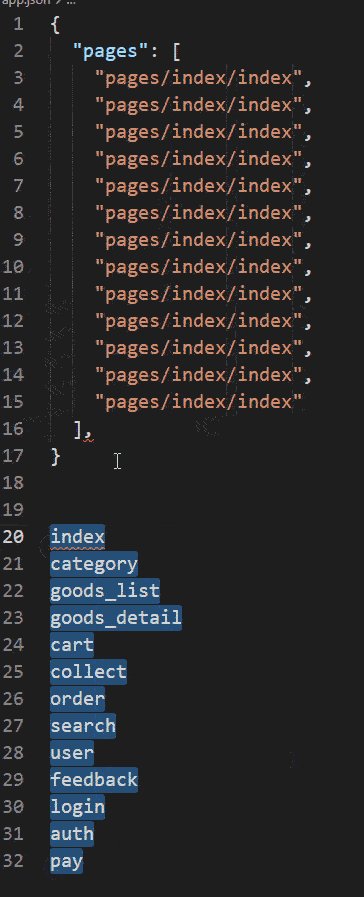
| Shift+Alt+左键 | 选择某个区块,每一行都添加光标;可拖动进行多选
|
| Ctrl+左 / 右 | 光标定位到单词首 / 尾 |
| Ctrl+Shift+左 / 右 | 选择单词
|
| Home / End | 跳转到行首 / 行尾 |
| Ctrl+Home / End | 跳转到全文件首 / 尾 |
| Ctrl + C / X | 复制 / 剪切;如果没有选择,则操作当前行,包括最后的换行 |
| Ctrl+V | 粘贴/多行粘贴:当复制的行数与光标数量一样时,则每一行会单独粘贴
|
| Ctrl + / | 注释 / 取消注释,根据语言自动选择注释方式 |
| Ctrl+Space, Ctrl+I | 显示建议(代码补全) |
| Ctrl+Shift+Space | 显示参数提示 |
| Ctrl+K, Ctrl+I | 显示悬浮提示 |
| Ctrl+. | 快速修正 |
| Alt+Z | 切换自动换行 |
| Ctrl+B | 显示侧边栏 |
| Ctrl+` | 显示终端 |
| F5 | 开始运行/调试 |
| F9 | 切换断点 |
| Shift+F5 | 中止运行 |
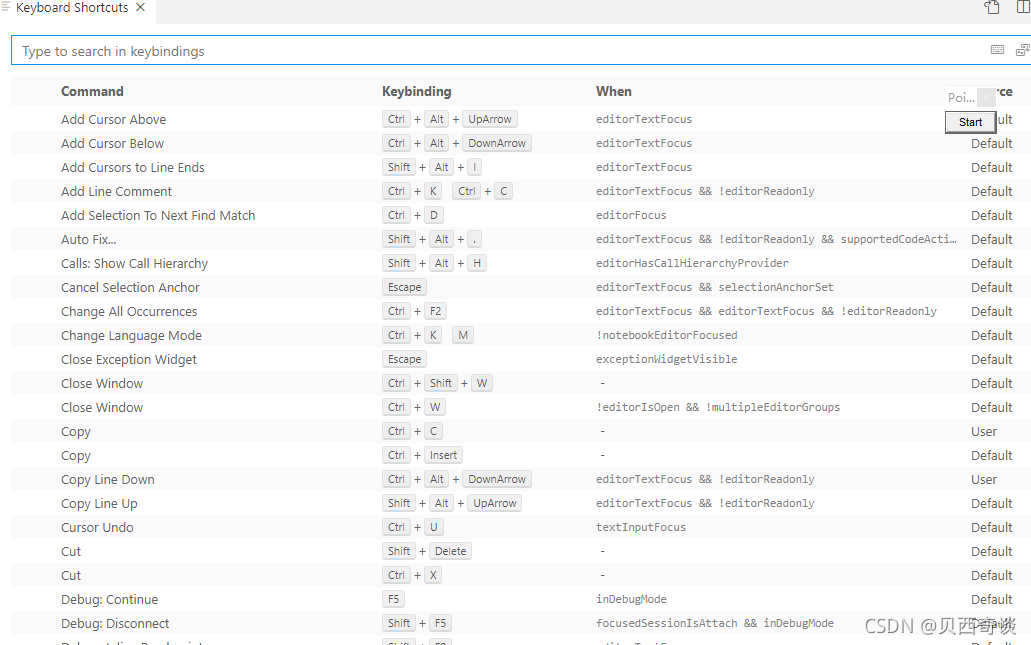
自定义快捷键
文件 - 首选项 - 键盘快捷方式,如下图:

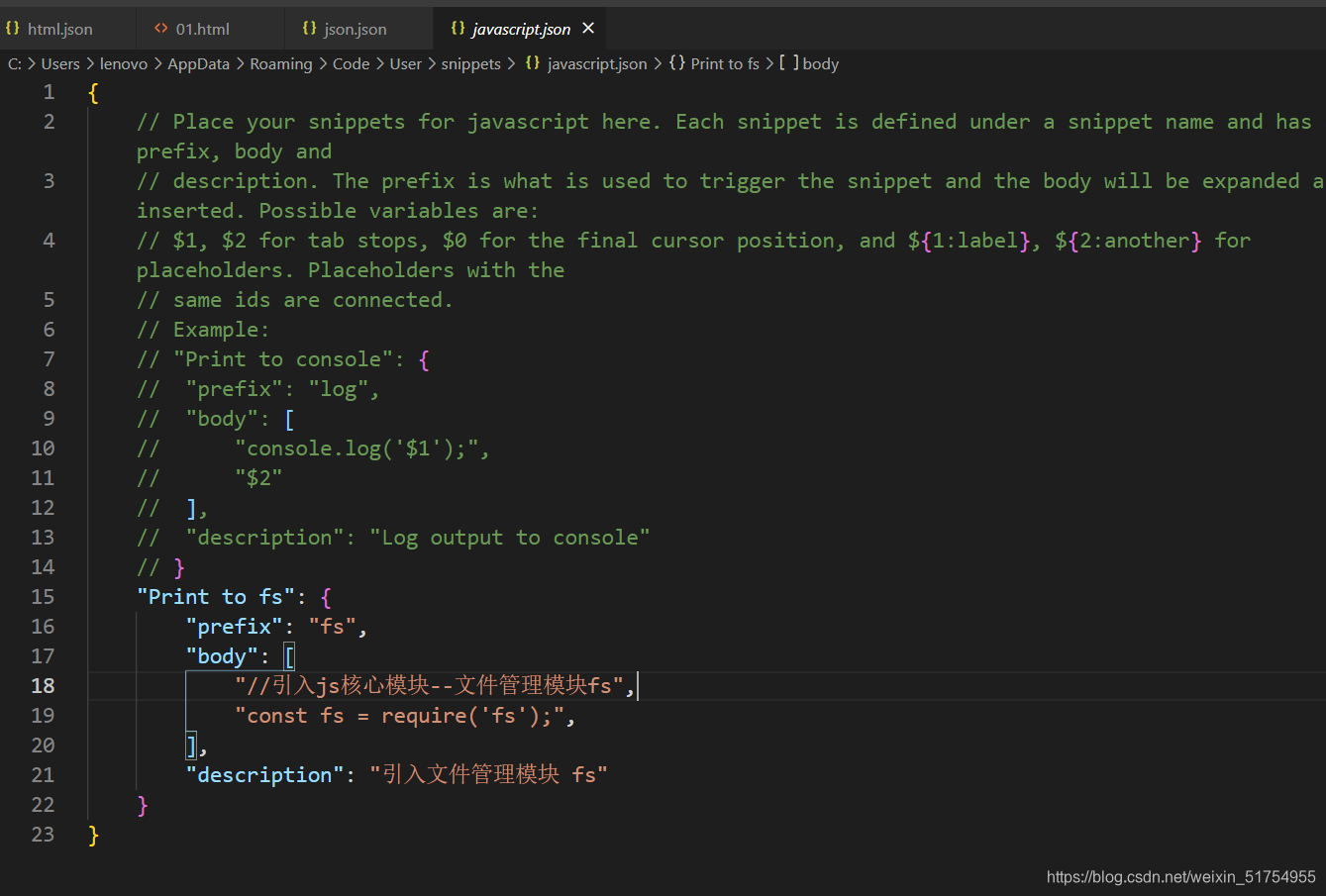
Snippet
命令面板输入 Snippet,或者文件-首选项-用户代码片段,然后选择语言类型。
记录代码片段,能有效地帮助我们提高代码效率,减少繁琐代码的记忆过程。

使用
命令面板
使用 Ctrl/Cmd + Shift + P 打开,是 vscode 快捷键的主要交互界面。可以执行各种命令,包括编辑器自带的功能和插件插件提供的功能。
多编辑器
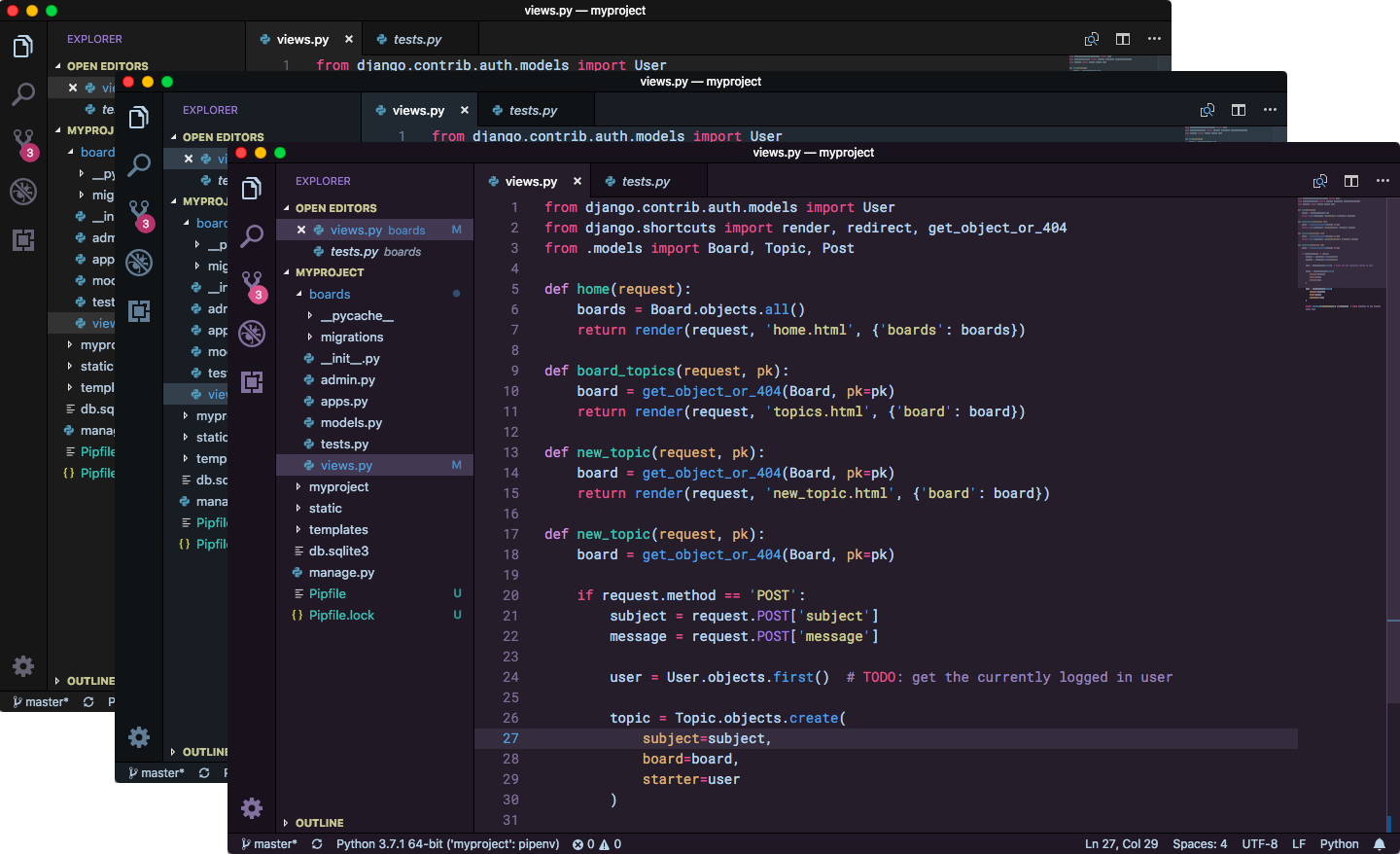
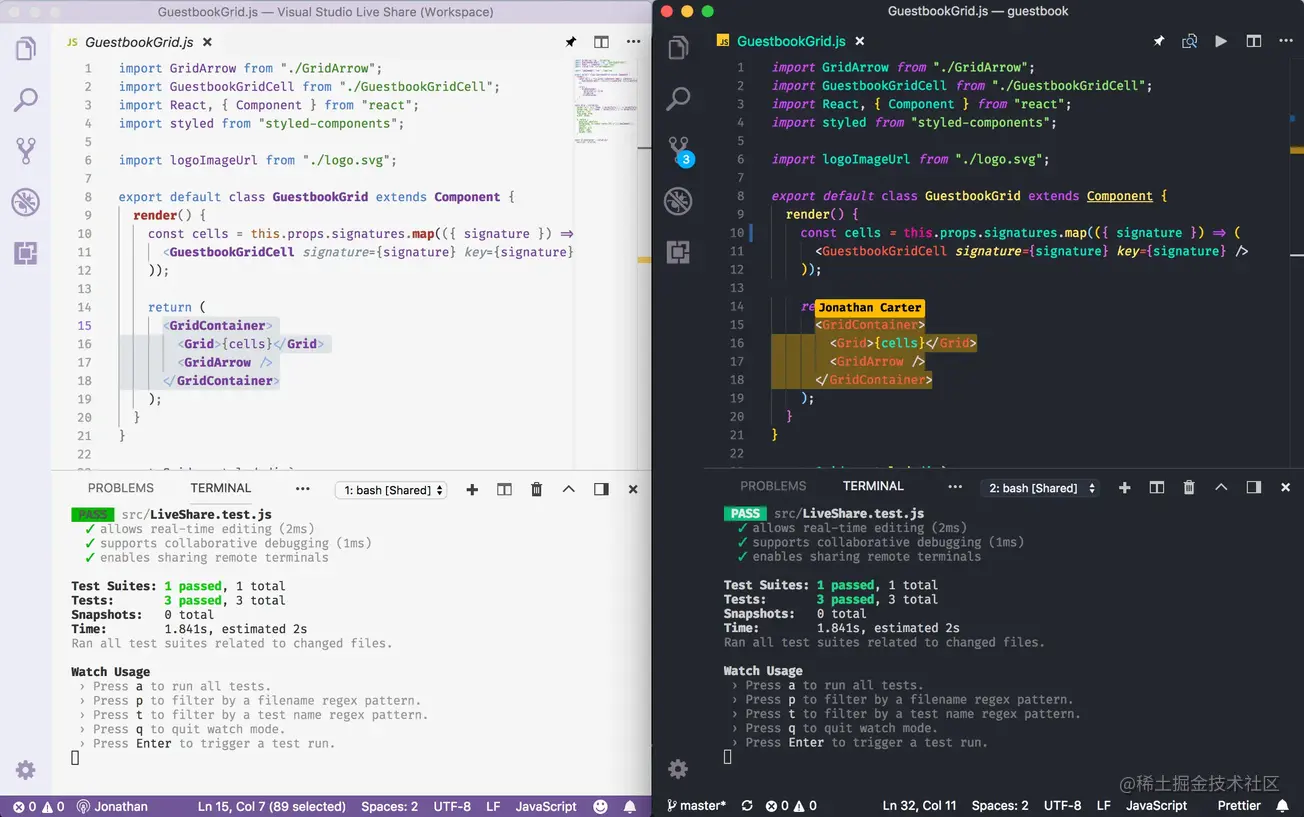
Mac 用户按住快捷键 Cmd + \, Windows 用户按住快捷键 Ctrl + \,即可同时打开多个编辑器窗口,效果如下:
面包屑(Breadcrumb)
打开 VS Code 的设置项,选择「用户设置 -> 工作台 -> 导航路径」,如下图所示:
设置成功后,我们就可以查看到当前文件的「层级结构」,非常方便。如下图所示:
这不只是看看,还可以点击哦。
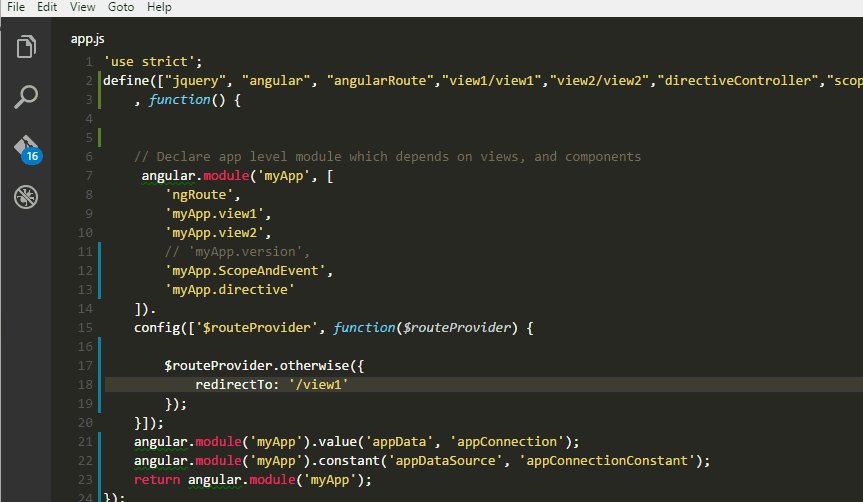
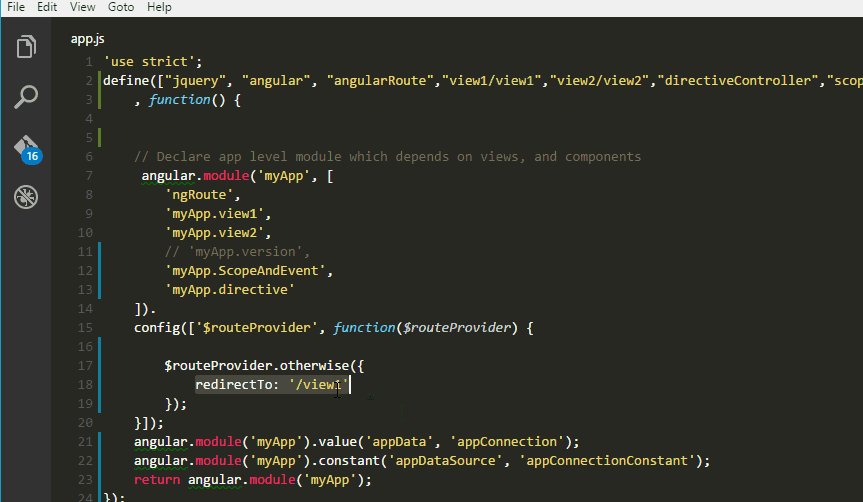
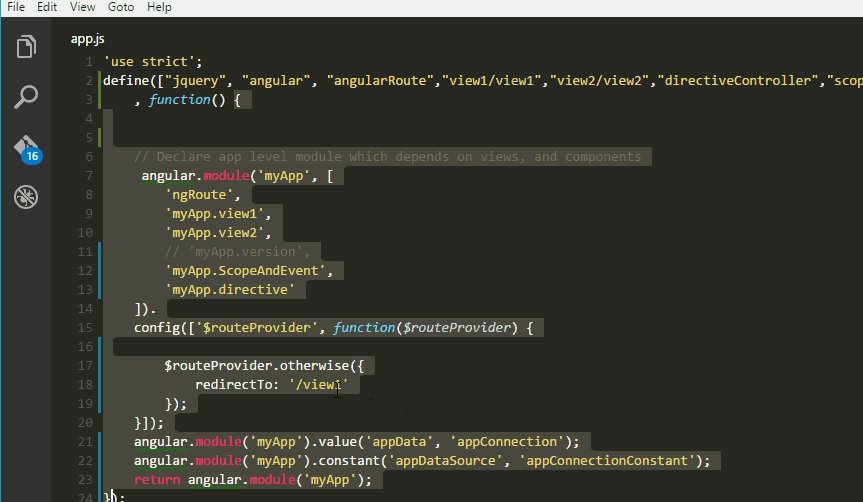
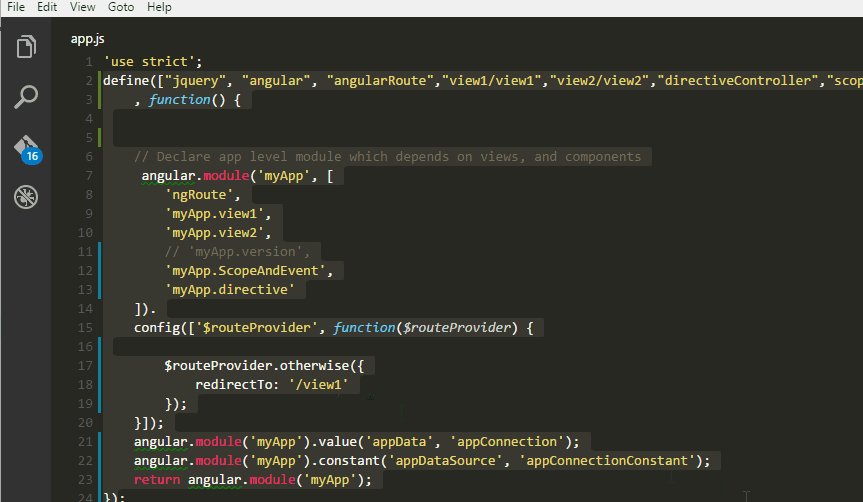
显示代码缩略图
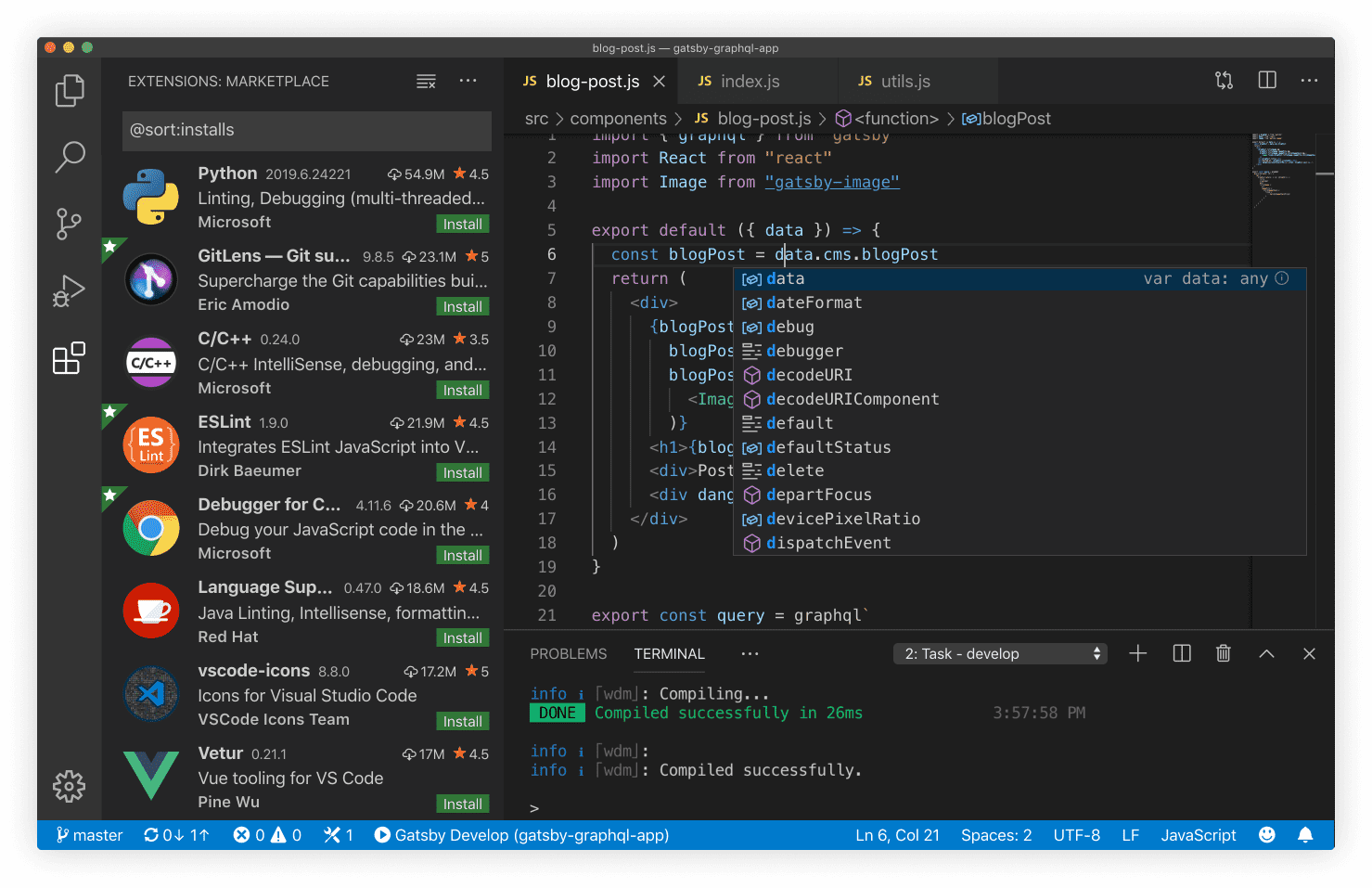
VS Code 会在代码的右侧,默认显示缩略图。你可以在设置项里搜索 editor.minimap进行设置,配置项如下:
自动保存
改完代码后,默认不会自动保存。你可以在设置项里搜索files.autoSave,修改配置项如下:
保存时格式化
保存代码后,默认不会立即进行代码的格式化。你可以在设置项里搜索editor.formatOnSave查看该配置项:
空格 or 制表符
VS Code 会根据你所打开的文件来决定该使用空格还是制表。也就是说,如果你的项目中使用的都是制表符,那么,当你在写新的代码时,按下 tab 键后,编辑器就会识别成制表符。
文件对比
选中两个文件,然后右键选择「将已选项进行比较」即可。
查找变量/函数调用
鼠标放在变量/函数上,Shift+F12 或者右键菜单里找到 转到引用。
重构
重构分很多种,我们来举几个例子。
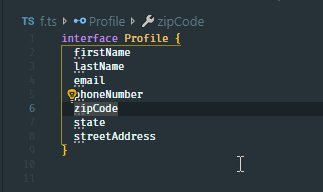
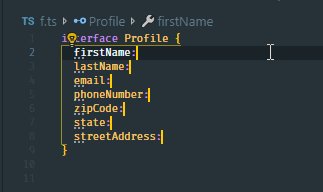
命名重构:
当我们尝试去修改某个函数(或者变量名)时,我们可以把光标放在上面,然后按下「F2」键,那么,这个函数(或者变量名)出现的地方都会被修改。
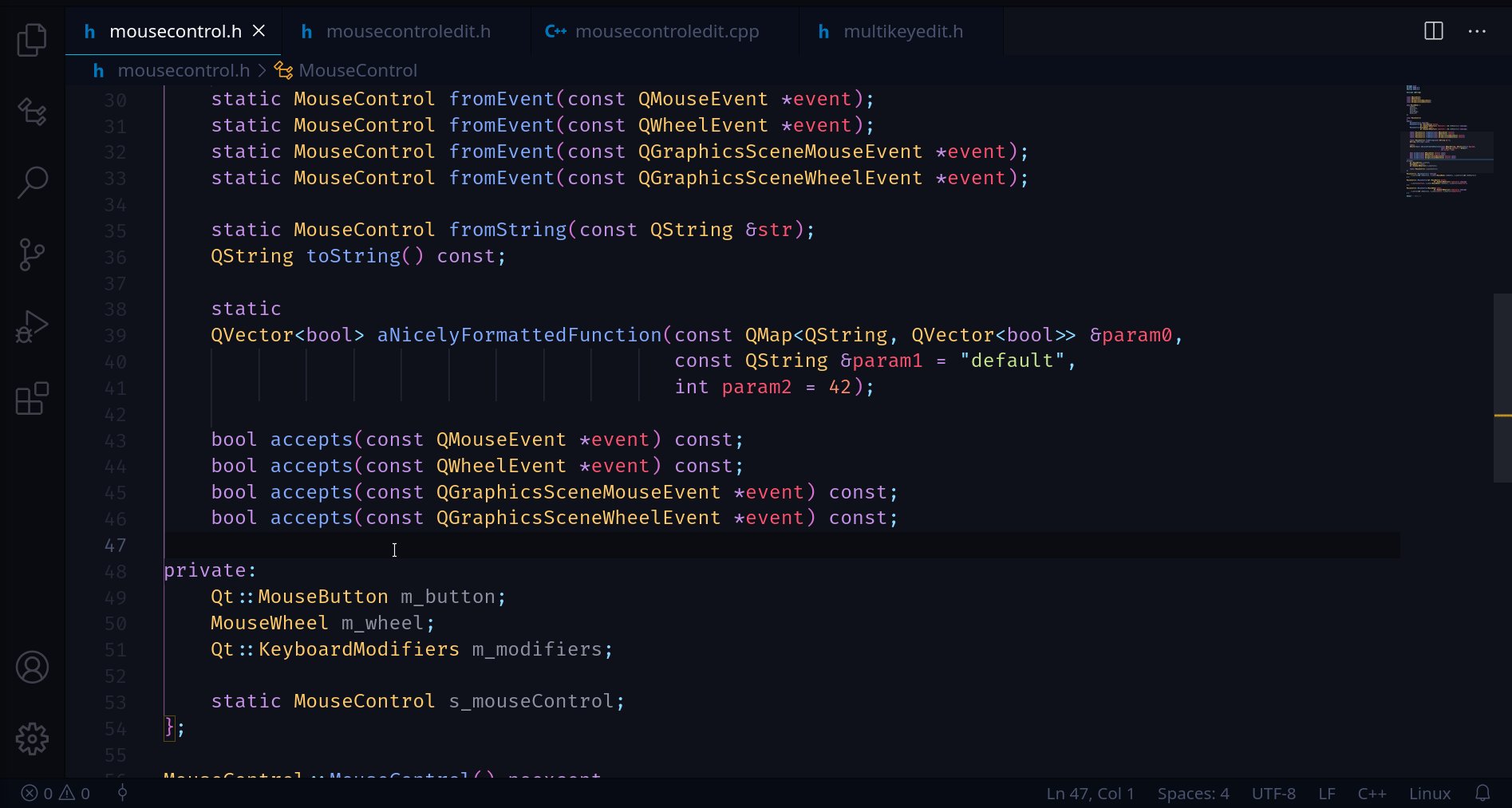
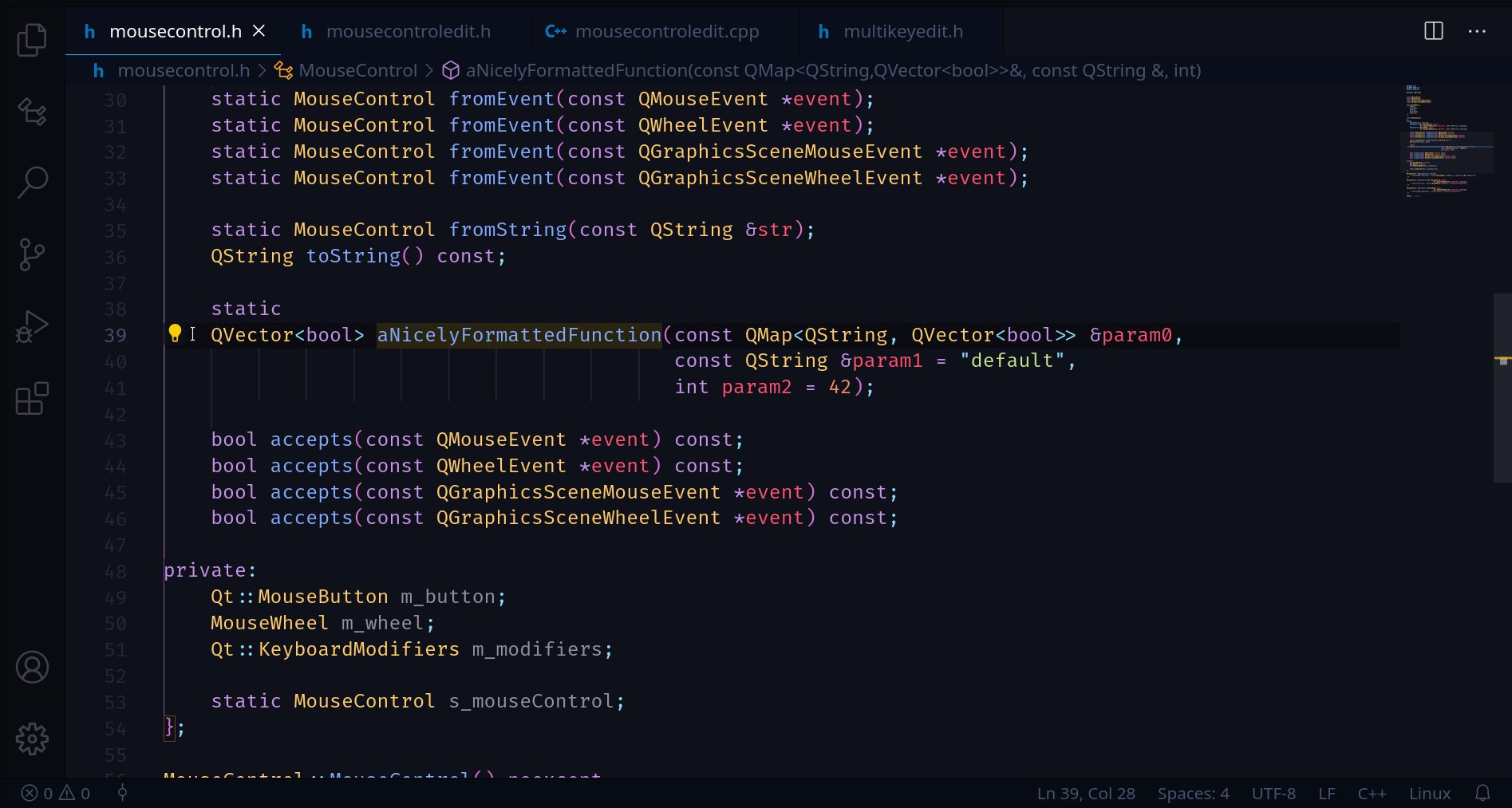
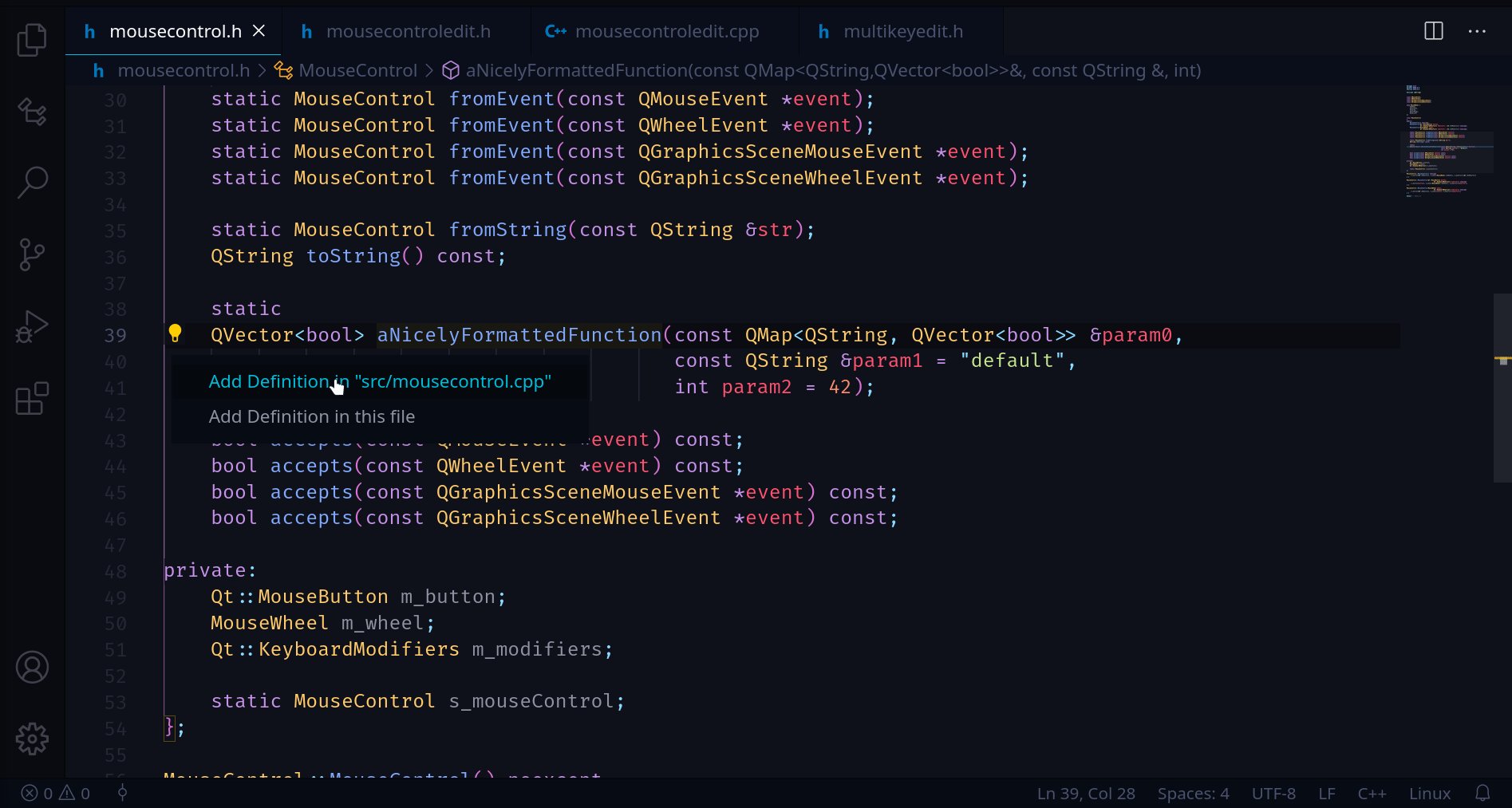
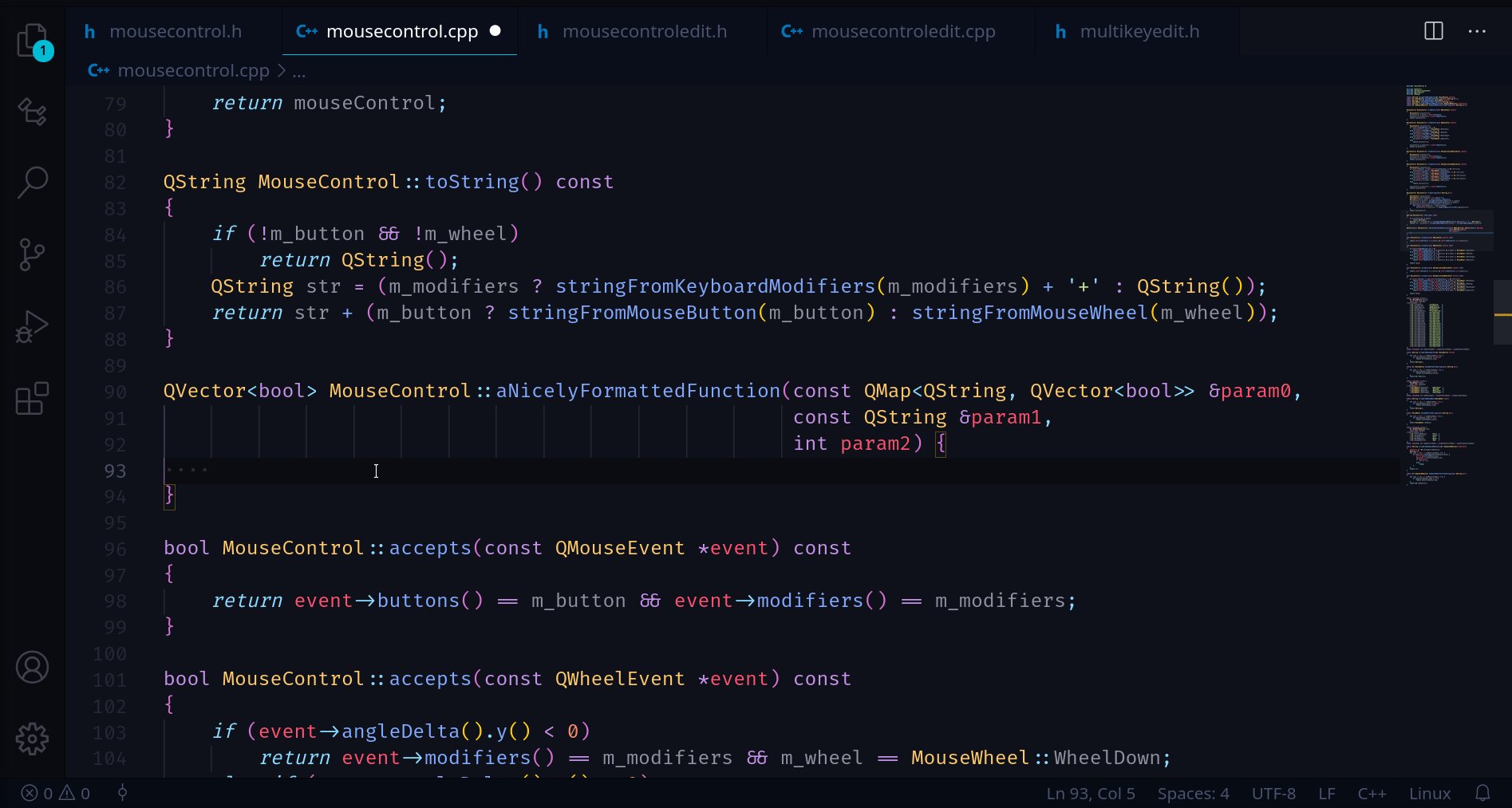
方法重构:
选中某一段代码,这个时候,代码的左侧会出现一个「灯泡图标」,点击这个图标,就可以把这段代码提取为一个单独的函数。
全局搜索
Ctrl + Shift +F 在全局文件夹中进行搜索和替换,速度很快。
扩展推荐
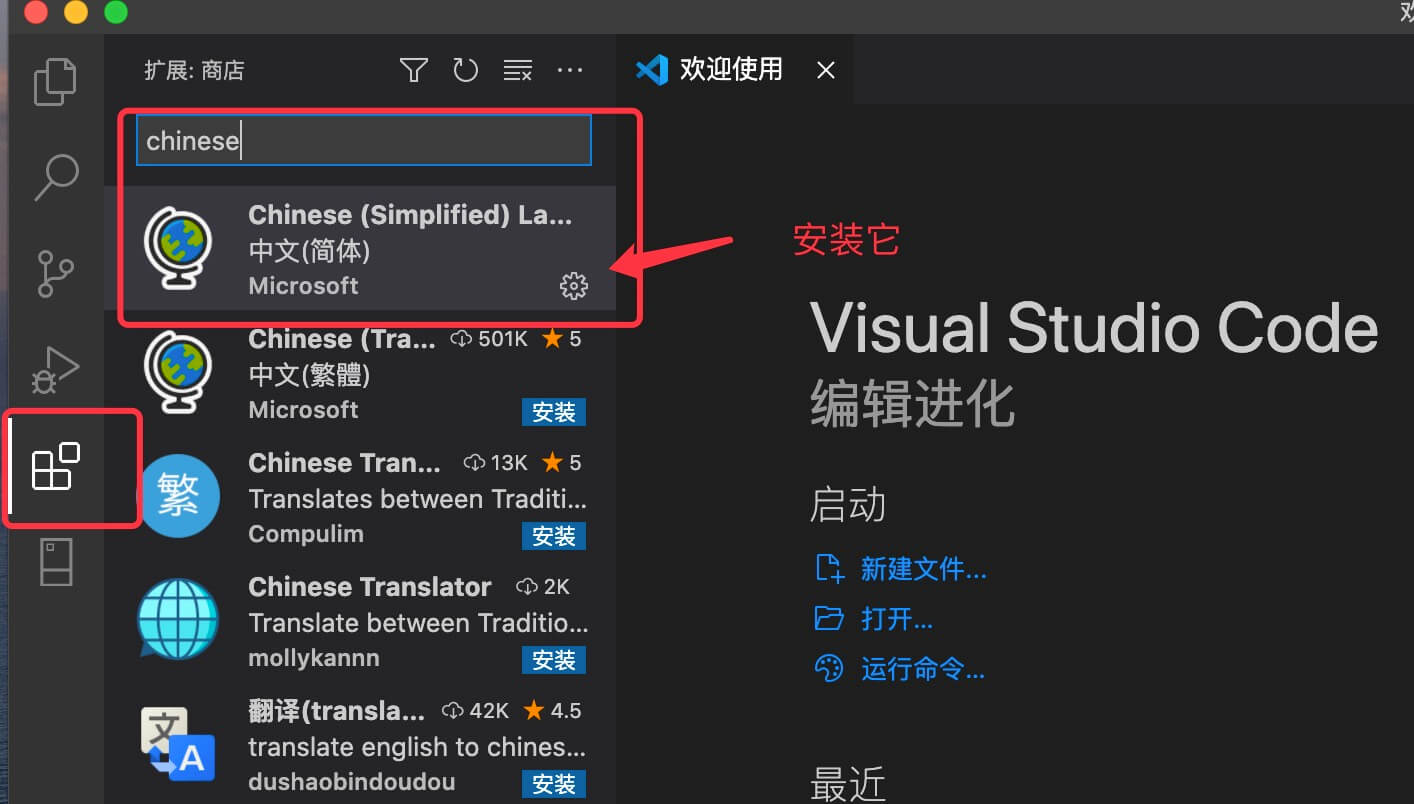
汉化包
安装 Chinese 扩展后,重启 VS Code。
如果是绿色版覆盖安装,命令面板选择 Configure Display Language,选择 zh-cn 后重启。

编辑
Auto Rename Tag
重命名 HTML/XML 标签时,会自动重命名配对的 HTML/XML 标签

background
自定义背景图片,最多放三张。

Beautify / Prettier
Beautify 可以帮助我们以更美观的方式格式化代码。它支持 JavaScript、JSON、CSS、Sass 和 HTML 等流行语言。

相比之下,Prettier 是当前最流行的代码格式化工具,比 Beautify 用得更多。
日常开发中,建议用可以用 Prettier 做代码格式化,然后用 eslint 做校验。
Better Comments
在代码中创建更人性化的注释,使用不同的颜色对注释进行分类

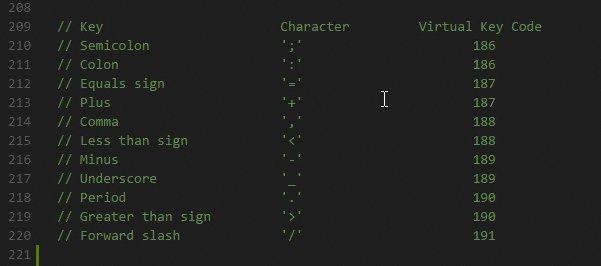
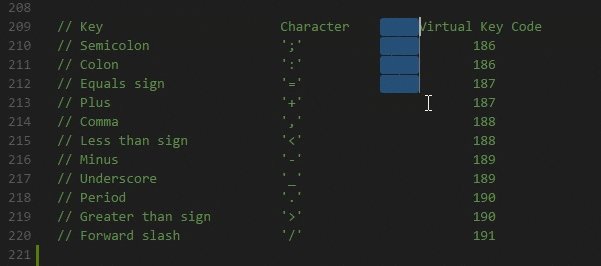
Better Align
使用 :、=、=> 等符号对齐代码。

Bookmarks
在代码中导航,轻松快速地在重要位置之间移动。不再需要搜索代码。它还支持一组选择命令,允许您选择带书签的行和带书签的行之间的区域。

Bracket Pair Colorizer 2
允许用颜色识别匹配的彩虹括号。(已内置)


change-case
规范变量命名,如驼峰、下划线等各种命名规范之间切换,支持多光标批量修改。

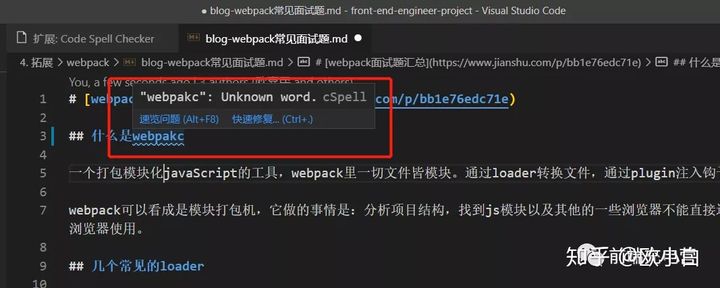
Code Spell Checker
帮助开发者发现代码中拼写错误的单词,能自动检测驼峰式、下划线式单词。

Comment Divider

Comment Translate
许多优秀的项目,都有丰富的注释,使用者可以快速理解代码意图。但是如果使用者并不熟习注释的语言,会带来理解困难。 本插件使用 Google、Bing、Baidu、AliCloud、DeepL等的 Translate API 翻译 VSCode 的编程语言的注释。

Doxygen Documentation Generator
添加一个 Doxygen 注释块并按 Enter 键提供动态 Doxygen 文档生成

Emmet
Emmet可以极大的提高 html 和 css 的编写效率,它提供了一种非常简练的语法规则。
Error Lens
通过使诊断更加突出来增强语言诊断功能,在语言生成诊断的任何位置突出显示整行,并内联打印消息。

Formatter
这里表示的是各种格式化、美化工具,不同语言都有各自的 formatter,比如 JS-CSS-HTML Formatter,这里不挨个说明。
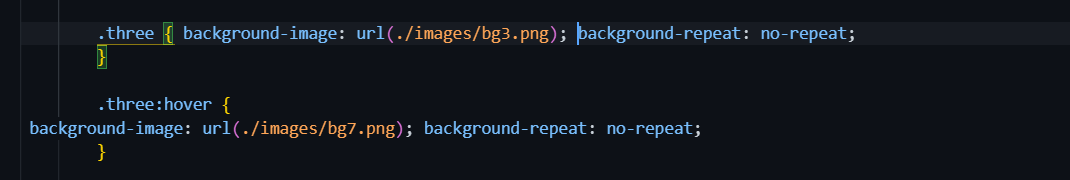
格式化前:

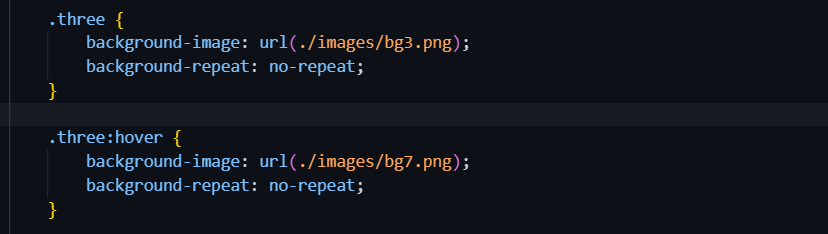
格式化后:

koroFileHeader
用于生成文件头部注释和函数注释的插件,在团队维护代码和进行代码规范统一时可以大大的减少时间,从而提高工作的效率。
在保存文件时,最近修改时间与作者自动更新。
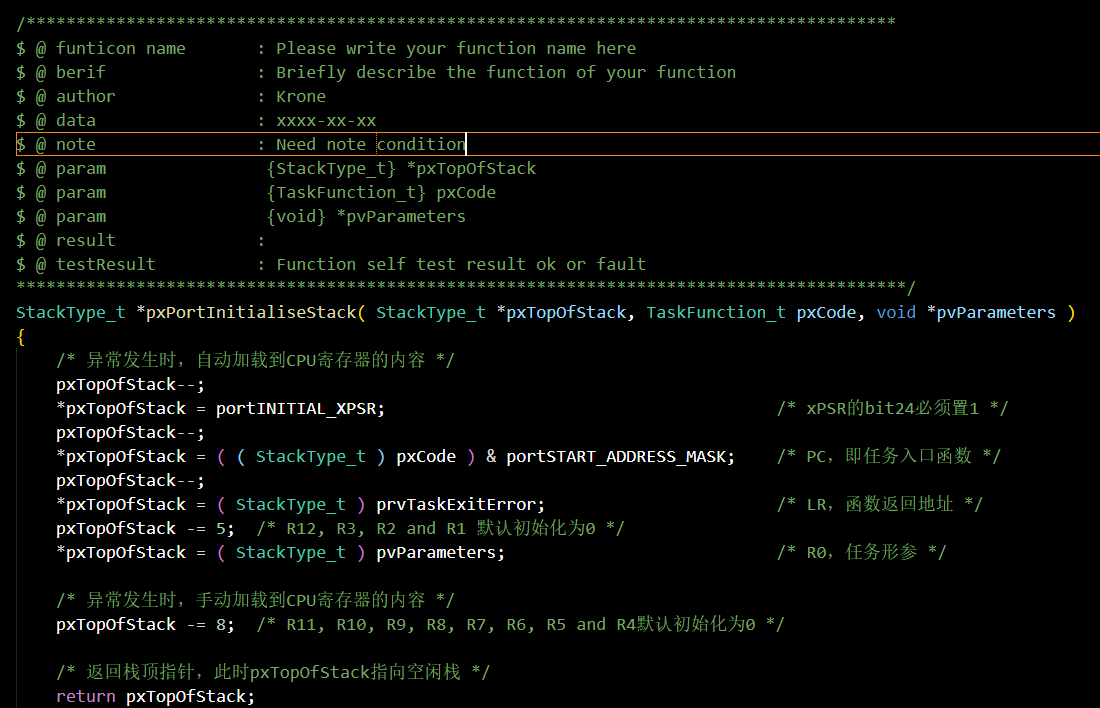
不光如此,还能生成一些特别有意思的注释,比如一条喷火龙……

Local History
每当我们保存更改的文件时,它都会备份一份历史记录文件,随时恢复。此外,它还会在编辑框显示对比详情,让你对修改位置一目了然。
如果使用了 Git,务必将 .history/ 文件夹加入到 .gitignore 中。
Partial Diff / Diff
- 您可以比较(差异)文件内、不同文件或剪贴板中的文本选择。
- 多光标文本选择。
- 用户定义的文本规范化规则以减少差异中的噪音(例如将制表符替换为空格)。
- 用户定义的文本规范化规则可以在不从配置中删除的情况下关闭。
- 将 2 个可见编辑器(即选项卡)中的文本与一项操作进行比较。

Path Intellisense
路径智能提示插件,导入文件、图片资源等会自动提示文件(一些语言扩展会内置)。

Tabnine AI Autocomplete
使用 AI 更快地编写代码。

Trailing Spaces
突出显示尾随空格并立即删除它们
编程语言
每个语言或框架大多有各自对应的扩展,比如 Spring Boot、ESLinter、Vetur、npm Intllisense、MySQL、Regex Previewer,这里就举几个例子
Code Runner
运行多种语言的代码片段或代码文件
C/C++
编写 C/C++ 必装的插件。
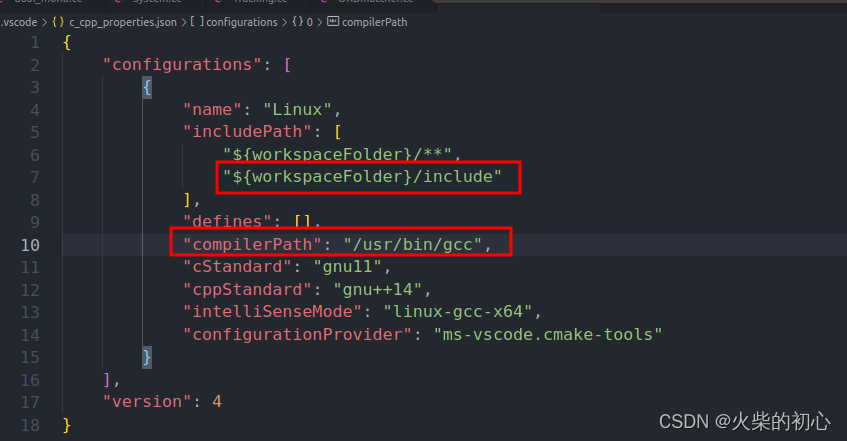
命令面板运行 C/CPP: Edit configurations... 生成 c_cpp_properties.json,在这里配置 C++ 的一些属性。添加 includePath 可实现外部库的声明和定义的跳转。

C-mantic
为 C/C++ 提供代码生成和重构。

C/C++ Advanced Lint
部分功能与上面的 C/C++ 扩展重合,主要用到的是自动查找可用的静态分析工具,比如 CppCheck。
提供独特的代码分析来检测错误,并专注于检测未定义的行为和危险的编码结构。
CSS Peek / CSS Navigator
允许从 HTML 到 CSS / Sass / Less 转到定义,为类和 id 名称提供完成和工作区符号,并支持从 CSS 到 HTML查找引用。

Lombok Annotations
在 Visual Studio Code中支持Lombok注释处理的轻量级扩展
Markdown All in One
Markdown 所需的一切(键盘快捷键、目录、自动预览等)。


Rainbow CSV
- 以不同颜色突出显示逗号 (.csv)、制表符 (.tsv)、分号和竖线分隔文件中的列
- 使用内置的类似 SQL 的查询语言转换和过滤表
- csv 文件的自动一致性检查 (CSVLint)
- 将列与空格对齐并缩小(从字段中修剪空格)
- 多列、多光标操作

快捷键扩展
以下扩展都建议手动绑定快捷键
expand-region
一键扩展选中区域,扩展到单词、引号、括号、函数体等

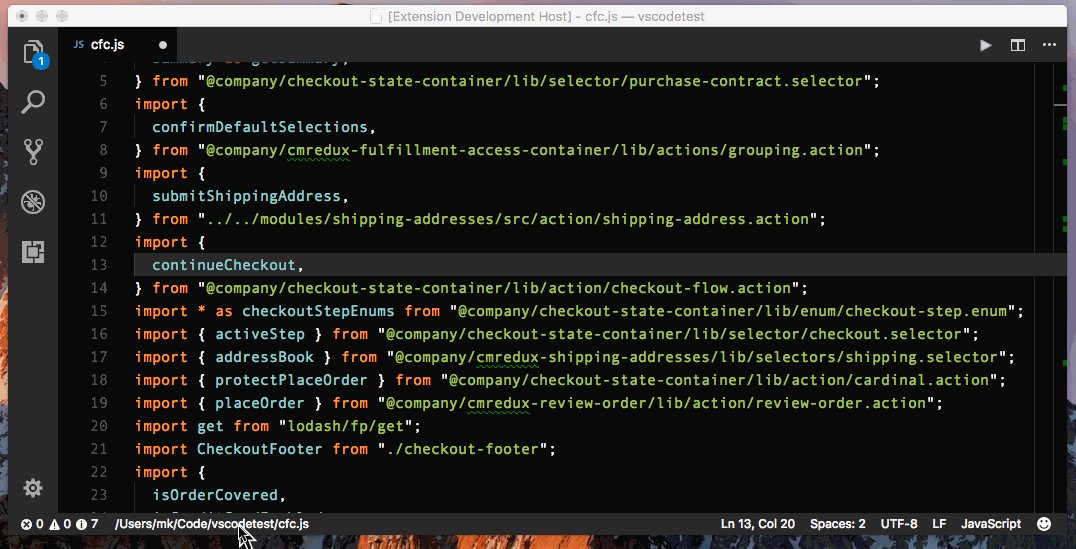
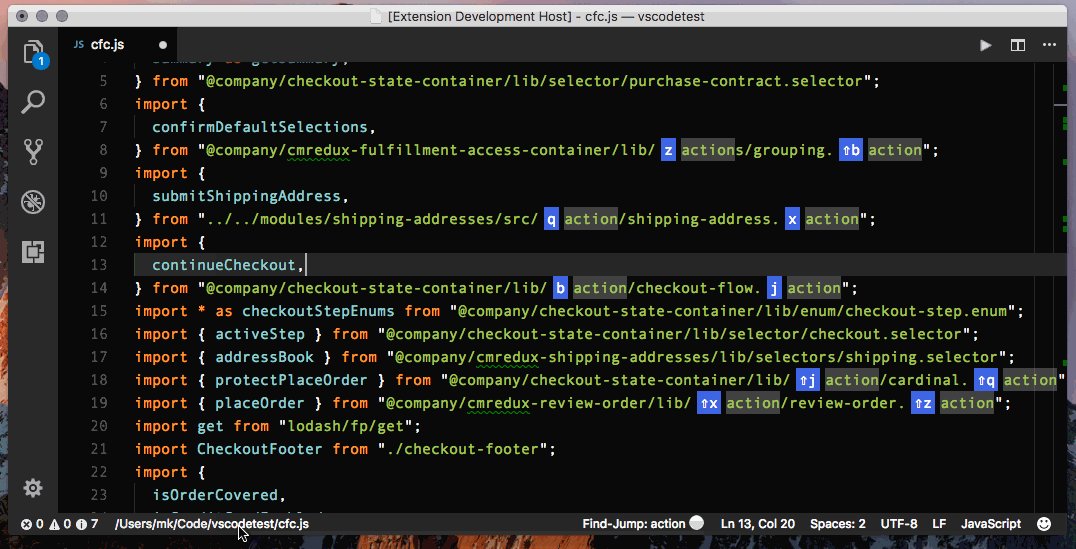
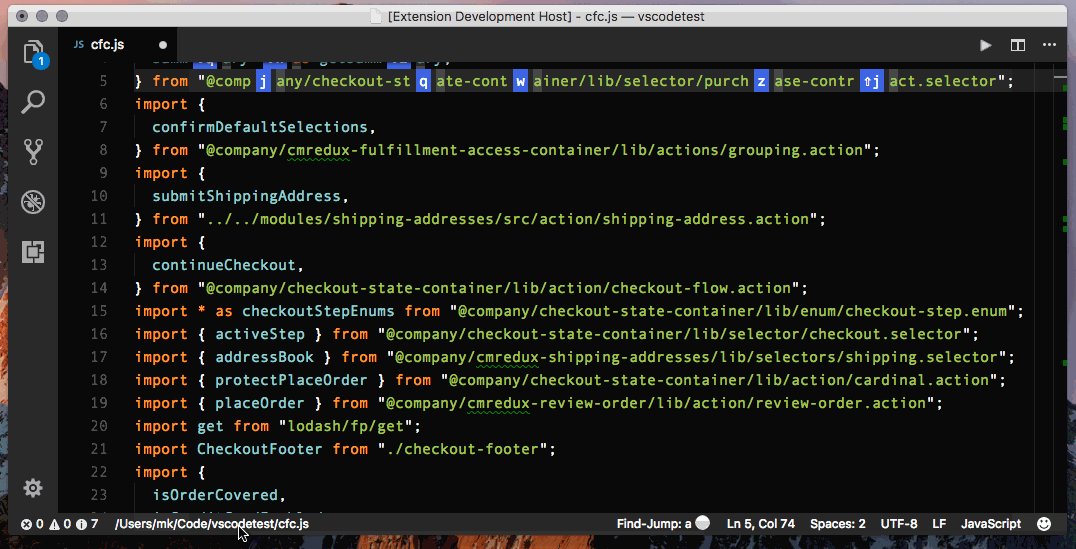
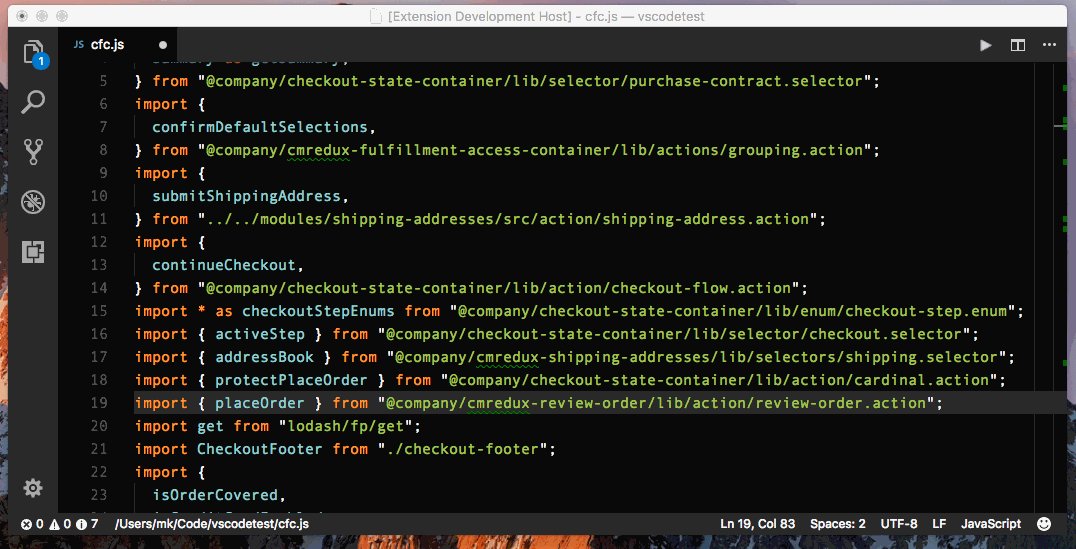
Find-Jump
跳转到任意位置的代码

Insert Numbers
插入递增数字的扩展,支持不同的递进、进制


jump-brackets
允许以简单的方式在源代码中的括号和引号之间导航
- 转到下一个括号 (
Alt+K) - 转到上一个括号 (
Alt+J) - 选择直到下一个括号 (
Shift+Alt+K) - 选择直到上一个括号 (
Shift+Alt+J)
LazyKey
重定义按键映射,想方设法少按几个键。
如 9 转 (,0 转 )、[ 自动创建 { } 且自动缩进、' 转 ""、= 自动空格、; 强制在末尾等数十个功能。
以及字符串外的各类中文符号自动转英文。


macros
为 VS Code 带来简单、强大的自定义宏支持,可绑定快捷键。
例如:
alt+/跳到行尾并添加//alt+;行尾添加;ctrl+;行尾添加;并添加下一行
Subword Navigator
选择一个字符的部分单词,提供编辑与导航,节约时间。
比如变量 subwordNavigator,有时候只想修改 Navigator 而不是整个变量名。
alt+左/右箭头移动到左/右边单词alt+shift+左/右箭头选中左/右单词alt+backspace/delete删除左/右单词
Switcher
切换到具有相同文件名的不同文件扩展名的文件。

版本管理
Git-Graph
查看存储库的 Git 图表,并从图表轻松执行 Git 操作。

Git-commit-plugin
规范 Git 提交的信息

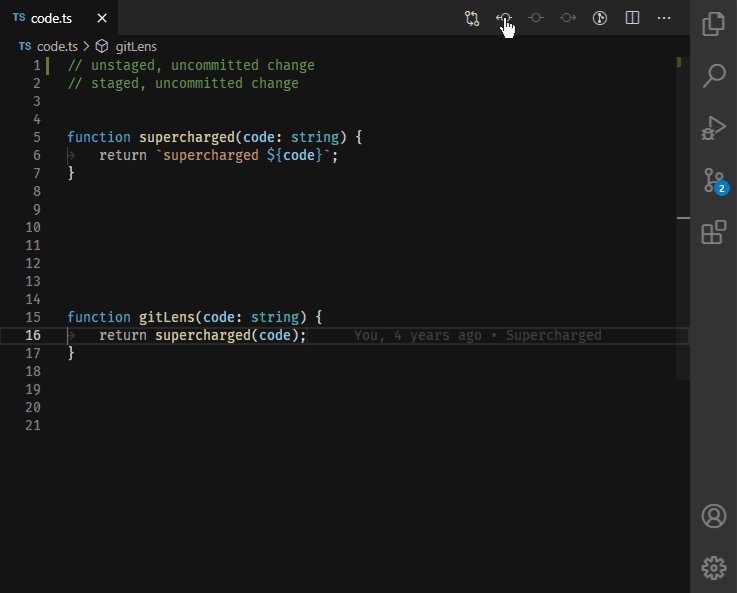
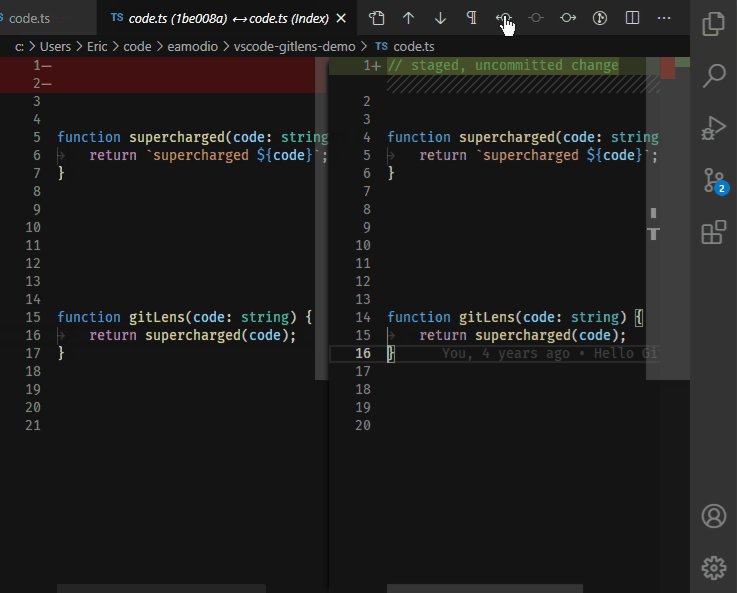
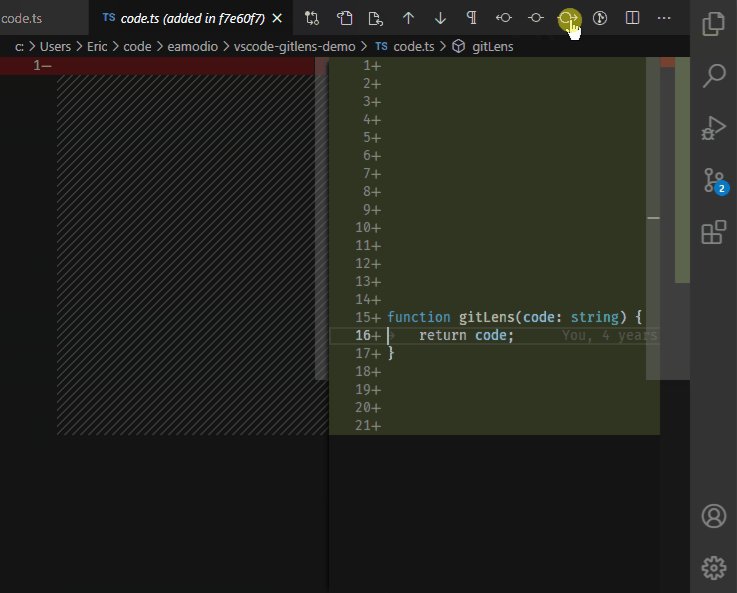
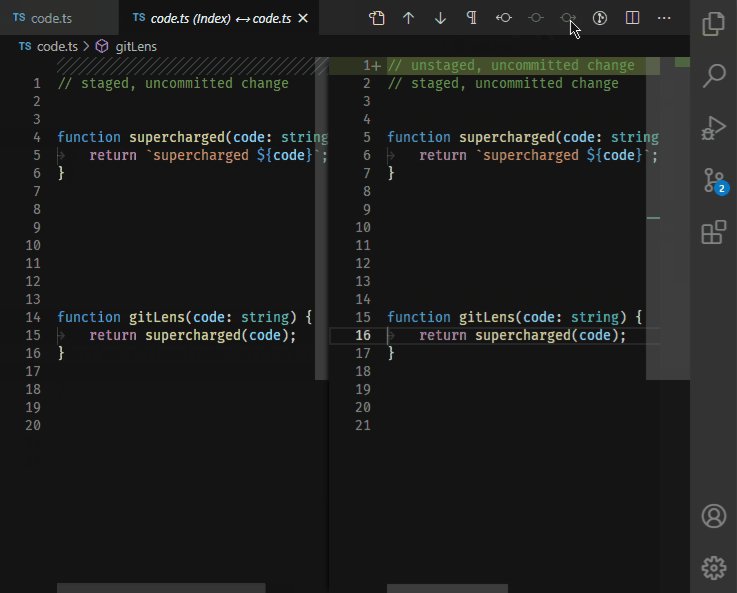
GitLens
通过 Git 注释和 CodeLens 直观地可视化代码作者,无缝导航和探索Git 存储库,通过丰富的可视化和强大的比较命令获得有价值的见解等等。



GistPad
舒适地编辑 GitHub Gists 和存储库。您可以打开、创建、删除、fork 和 star gists 和存储库,然后像本地文件一样无缝地开始编辑文件,而无需克隆、推送或拉取任何东西。它就像您自己的开发人员库,用于构建和引用代码片段、常用配置/脚本、编程相关说明、知识库和交互式示例。

Project Manager
它可以帮助您轻松访问您的项目,无论它们位于何处。
您可以定义自己的项目(也称为收藏夹),或选择自动检测Git、Mercurial或SVN存储库、VSCode文件夹或任何其他文件夹。

Todo Tree
快速搜索(使用ripgrep)您的工作区以查找 TODO 和 FIXME 等注释标签,高亮这些注解,并将它们显示在活动栏中的树视图中。可以将视图从活动栏拖到资源管理器窗格中(或您希望的任何其他位置)。还可以添加自定义的注解与颜色。

主题
命令面板输入 Theme 或者 主题,挑选一个你喜欢的颜色主题吧。
Ayu
一个简单的主题,色彩鲜艳


Bluloco Light Theme

Brackets Light Pro
Dracula Official

Fira Code 字体
打开 VS Code 的「设置」,搜索font,修改相关配置为如下内容:
1 | "editor.fontFamily": "'Fira Code',Menlo, Monaco, 'Courier New', monospace", // 设置字体显示 |
Github Theme

Horizon Theme
粉粉的更适合女孩子

Horla Light Theme

One Dark Pro
Atom 标志性的 One Dark 主题

Material Icon Theme
扁平化的图标库

Material Theme
多套黑白灰的主题

Rainier
具有蓝色、黑色和紫色工作台 UI 颜色的三个主题

vscode-icons
图标主题,提高不同类型的文件区分度。

工具
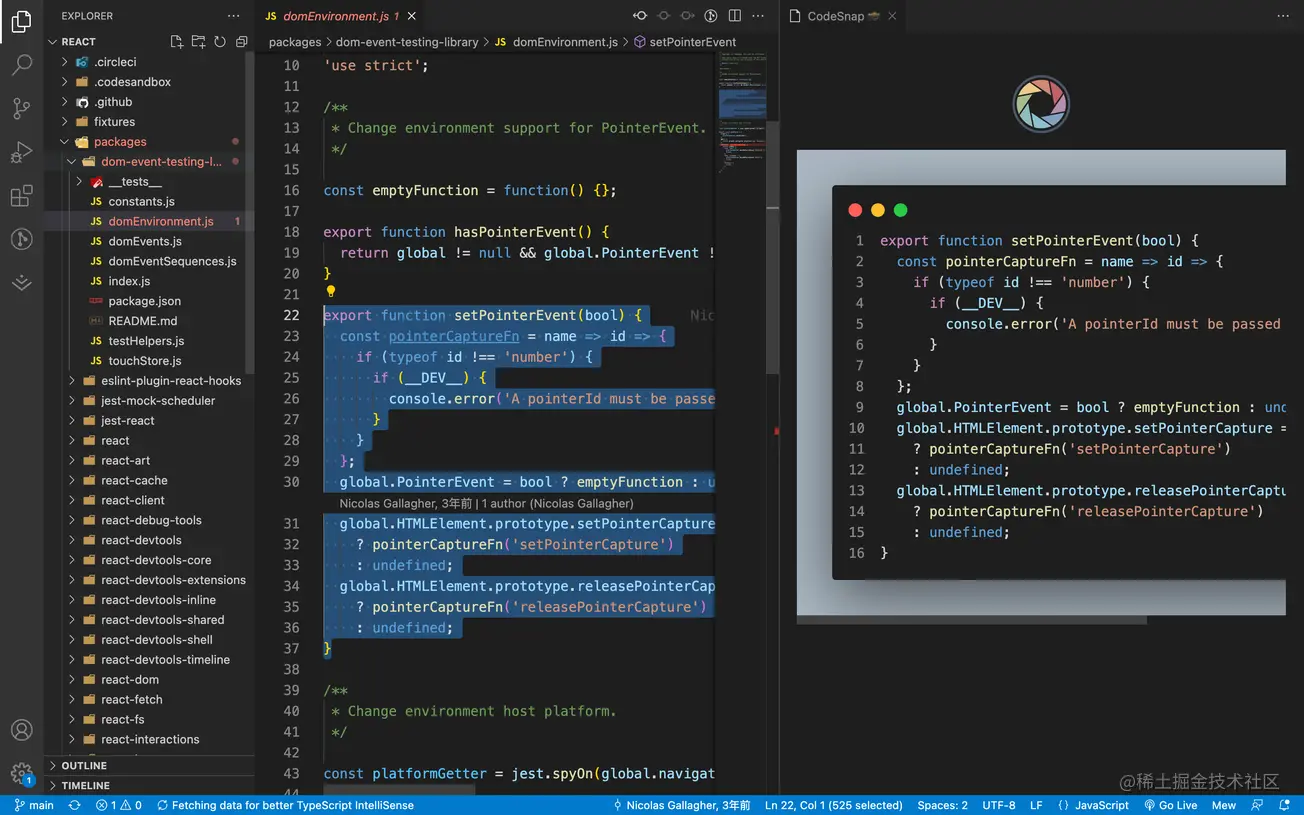
CodeSnap / Polacode
代码截图软件,只需选中项目中相应的代码段,即可快速创建代码的截图。

Draw.io Integration
在 VS Code 中直接编辑流程图、思维导图等。

Krinql
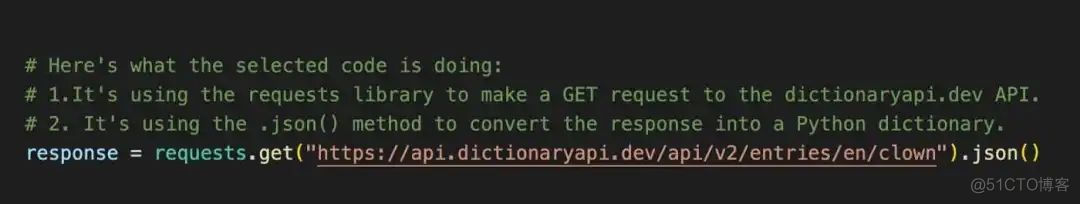
如果你看不懂代码,可以让 Krinql 来回答,或者让它编写文档字符串和注释。
Krinql 让你编写更好的代码,速度超快。它解决了编写代码的无聊部分,例如编写文档字符串。它还可以查找如何使用库,并在 VS Code 编辑器本身中对其进行自动化。
支持任意语言,有时候的回答与解释需要看运气。

Live Server
这个插件可以快速启动一个本地服务器,还支持热重载,使修改后的 HTML 文件自动刷新。
Live Share
帮助团队中的开发人员实时共享程序中的代码,从而轻松编辑和调试程序,例如共享调试会话、终端实例、localhost Web 应用程序、语音通话等。

Notes
随时随地做笔记,支持 Markdown 格式。

project-tree
在 README.md 中生成项目的树结构。
1 | project-tree |
Settings Sync
同步 VS Code 所有设置和插件
WakaTime
记录自己每天 coding 的时间以及在各个项目上 coding 的时间,这个插件可以有效记录,且云端同步。

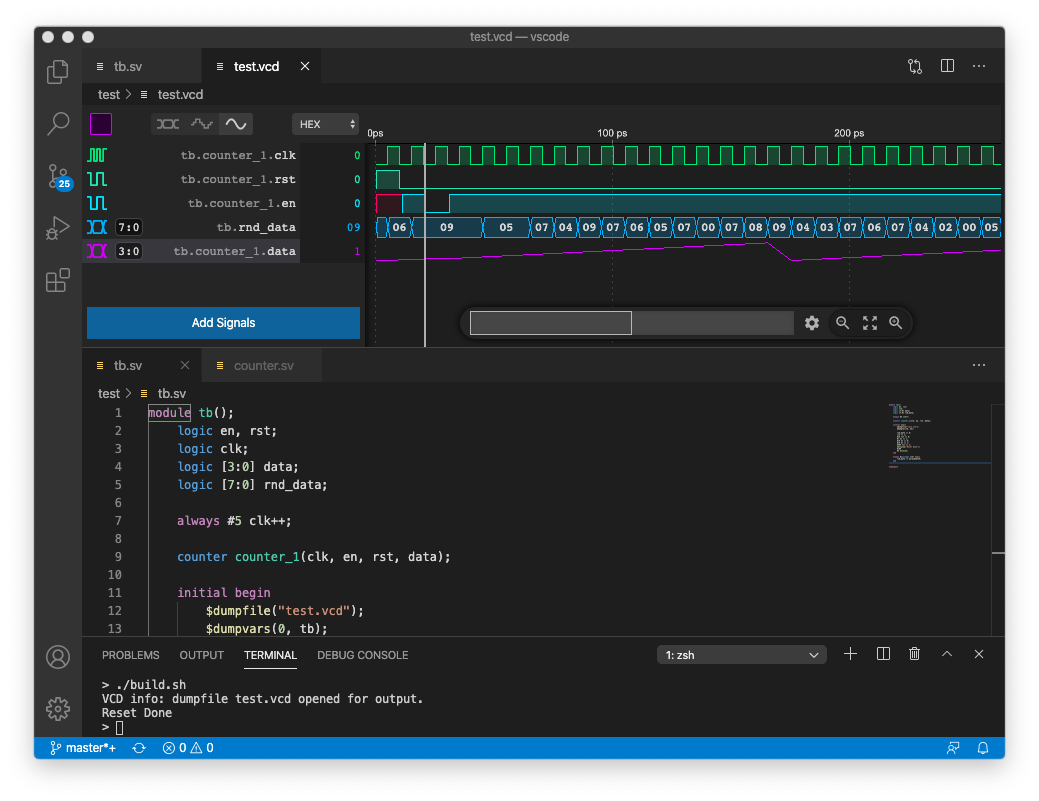
WaveTrace
面向 FPGA/RTL 开发人员的交互式波形查看器。

其他
超越鼓励师
连续写代码一小时(时间可配置),会有杨超越提醒你该休息啦~

Cloudmusic / VSC Netease Music
一个听音乐的插件。

韭菜盒子
看股票 & 基金实时数据,做最好用的投资插件,做最好割的韭菜苗子

LeetCode
刷题利器
Rainbow Fart
在你编码时不断给你赞美的插件。它将检查代码中的关键字以播放相关声音(彩虹屁)。
我不爱掘金
原名叫“我爱掘金”,现在不爱了。
把技术交流论坛“掘金”网站塞到 VSCode 里,并添加了更多乐趣!
小霸王
NES 游戏插件,能让你在紧张的开发之余在 vscode 里发松身心。通过劳逸结合,提升开发效率。

Zhihu On VSCode
基于 VSCode 的知乎客户端提供包括阅读,搜索,创作,发布等一站式服务,内容加载速度比 Web 端更快,创新的 Markdown-Latex 混合语法让内容创作者更方便地插入代码块,数学公式,并一键发布至知乎平台。
调试
以下为调试 C++ 代码的示例,理论上运行命令行运行的都支持。有一些扩展可以很方便的运行代码,比如上面有介绍的 CodeRunner,此处不使用扩展。
两个 json 配置文件都保存在 .vscode/ 目录下。
task.json
在当前文件是 C++ 的情况下,tasks 可以被用来做编译,而 launch 用来执行编译好的文件。
1 | { |
launch.json
里面主要是编译器的参数,可以使用 ctrl+space 来查看有哪些可用参数
为什么选 gdb 不选 windows?因为这个不会执行预任务,也就没法编译文件了
为什么选 launch不选attach,是因为attach用来给正在执行的文件用的,比如网页中的组件,而launch是执行新文件
1 | { |
扩展开发
略